DxO PhotoLab 8
Learning & Support
DxO PhotoLab 8
Everything for editing
Explore tutorial videos, a detailed user guide, and more.
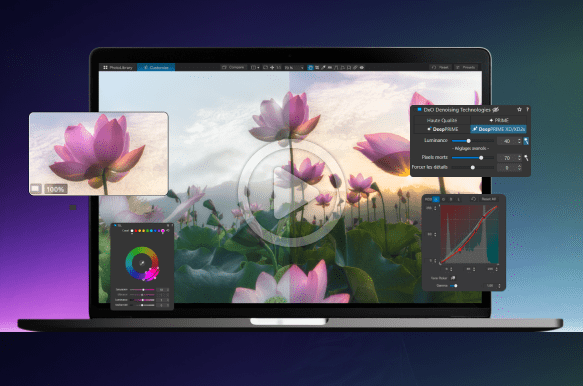
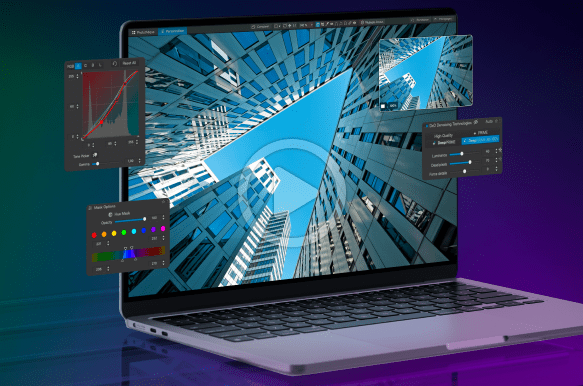
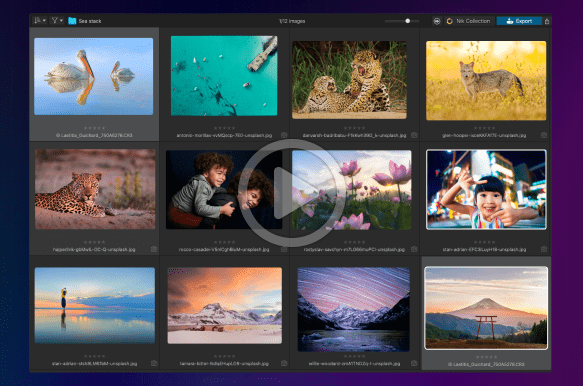
Getting started
Learn how to access your files, make basic edits, and discover how to export images.

08:46
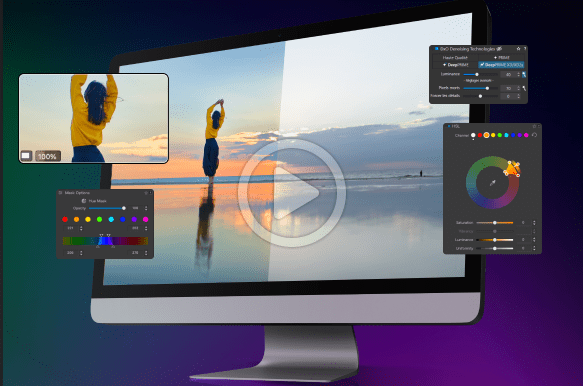
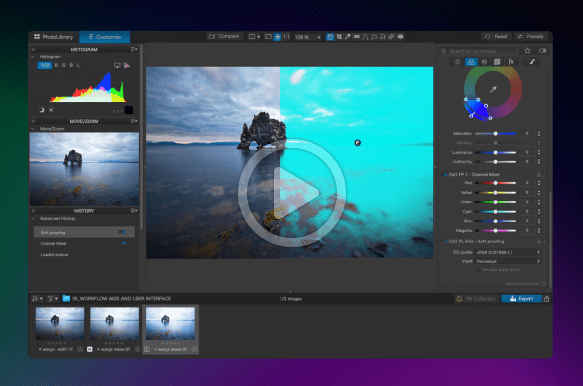
New noise reduction features
Learn about the power of new DxO DeepPRIME XD2s and the essential new magnifier tool.

03:28
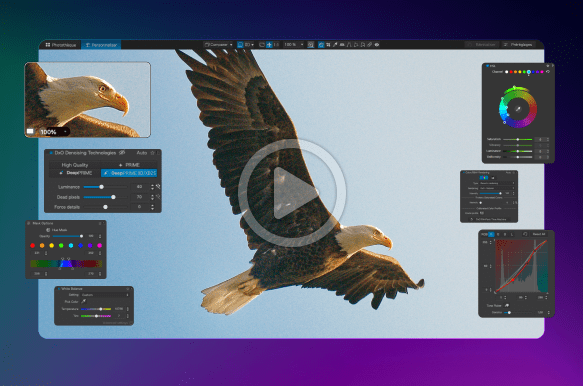
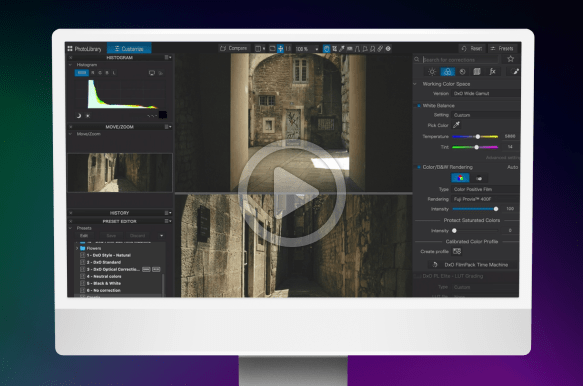
20 tips for a sublime workflow
Celebrating 20 years of DxO PhotoLab, enjoy 20 fantastic insights from the DxO Team to boost your editing.

13:16

User guide
DxO PhotoLab 8
Need help ? Check out our online, in-depth user guide.
Your questions
answered
On how many computers can I install DxO PhotoLab 8 ?
DxO PhotoLab 8 can be activated on a total of three personal computers, as long as it is never run on more than one computer at a time. You may install on both Mac and PC with the same license.
Are RAW files from my camera compatible with DxO PhotoLab 8 ?
DxO PhotoLab 8 works with a huge range of camera and lens combinations from all popular manufacturers including Canon, Nikon, Sony, Pentax, Leica, Panasonic, Olympus, Hasselblad, and more. However, because each RAW file is unique to the model of camera that made it, it has to be in our database to be compatible. Therefore the very latest models may not be available for a few weeks after release. You can find the full list of compatible cameras and lenses here.
Is DxO PhotoLab 8 complicated to use?
Because DxO PhotoLab 8 is a powerful software featuring a wide range of tools and technology, there is a learning curve. If you already use end-to-end RAW photo editing software, the arrangement and processes should feel familiar. If you’re new, we suggest checking out all of the tutorial videos listed above.
I already have a version of DxO PhotoLab. Do I need to upgrade?
We recommend upgrading to the latest version of DxO PhotoLab. Version 8 contains a number of new features, all of which are listed on the What’s new page. Using the latest version also ensures support for the latest cameras and lenses. Furthermore, when version 9 is released, owners of version 8 will be offered a special upgrade price, making it significantly more affordable to buying it for the first time. If you own version 7, head to your Customer Account to see the special upgrade price you've been offered for DxO PhotoLab 8.
Is the trial version lacking any features?
No. Your trial version of DxO PhotoLab 8 works just like the regular application – no watermarks, no missing tools or technologies, and no limits on the number of files that you can process. We want you to see how good it is, and you have 30 days to do it.

Start free trial

30 days

Access to all features

No payment details required
*Your email address is only used for information about DxO and Nik Collection software.